LucidChart Template Picker Redesign
Sponsored Design Project with client from Lucid/LucidChart
Project Members: Ahmed Lachheb, Chase Thiebaut, Feifei Liu, Zoe Marrich-Simon
LucidChart Template Picker Redesign
Project Members: Ahmed Lachheb, Chase Thiebaut, Feifei Liu, Zoë Marrich-Simon
Redesign LucidChart Template Picker experience based on customer survey data.
Design Challenge
Our team was tasked with redesigning the template picker experience for the LucidChart's online flowchart creation software. We were also given access to several pieces of customer survey data collected from users of their website. The goal was to redesign the template picker in a way that addressed the issues customers had using the template picker and thereby give users a better first impression of the software and encourage users to continue using the platform. Lucid stressed that they were primarily interested in how we "synthesize and rationalize the data provided". This project was given in collaborate with Lucid and designs from this project were sent to Lucid at the end of the project.
Data Analysis
Lucid provided us with data from 3 customer surveys.
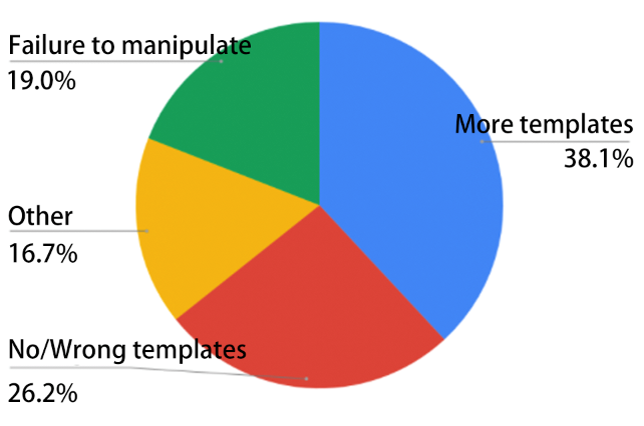
For one survey, we were given 60 short written complaints from users that mentioned templates. With this data, our team sat down with each complaint on individual strips of paper and organized these complaints into meaningful categories to get a better understanding of common issues.
We grouped the common complaints as users wanting more templates, users saying the templates they wanted were not in the system, and users having trouble using the templates themselves. There were some positive comments as well. These were mainly focused around the quality of certain templates in LucidChart.
The second survey dealt with how and where people use templates in their flowchart work flow. This told us that people want to see examples when they are creating new documents and viewing templates. We also gained that many people who use templates use the template as a starting point and substantially build more on top of it rather than keeping most of the template unchanged. We also saw that 60% of users do not use LucidChart templates on a regular basis.
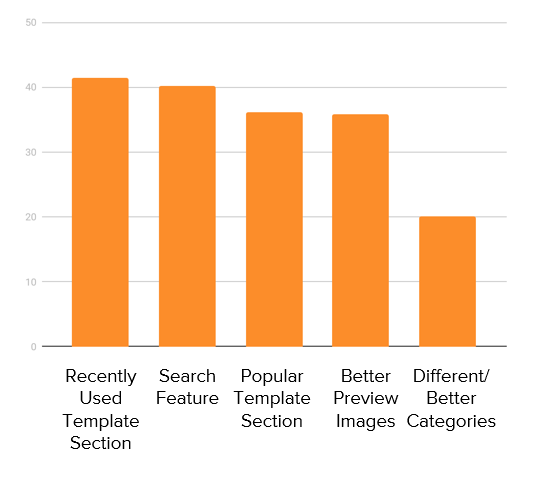
The final survey polled users on what features they would want added to future updates of the LucidChart template picker. While getting familiar with the LucidChart software, our team discovered that A/B testing had already begun on recently used and popular template sections so we decide to focus our efforts elsewhere. The search feature was high on priority lists as well as better preview images.
We gathered some insights and interpretations based on these data sources. We concluded that many of the users’ complaints could be caused by two factors that a template picker redesign could address. These factors are that a user may not be able to find the templates in the system they desire and that a user may not be able to see the value in the templates that exist in the system already.

Proposal at a Glance
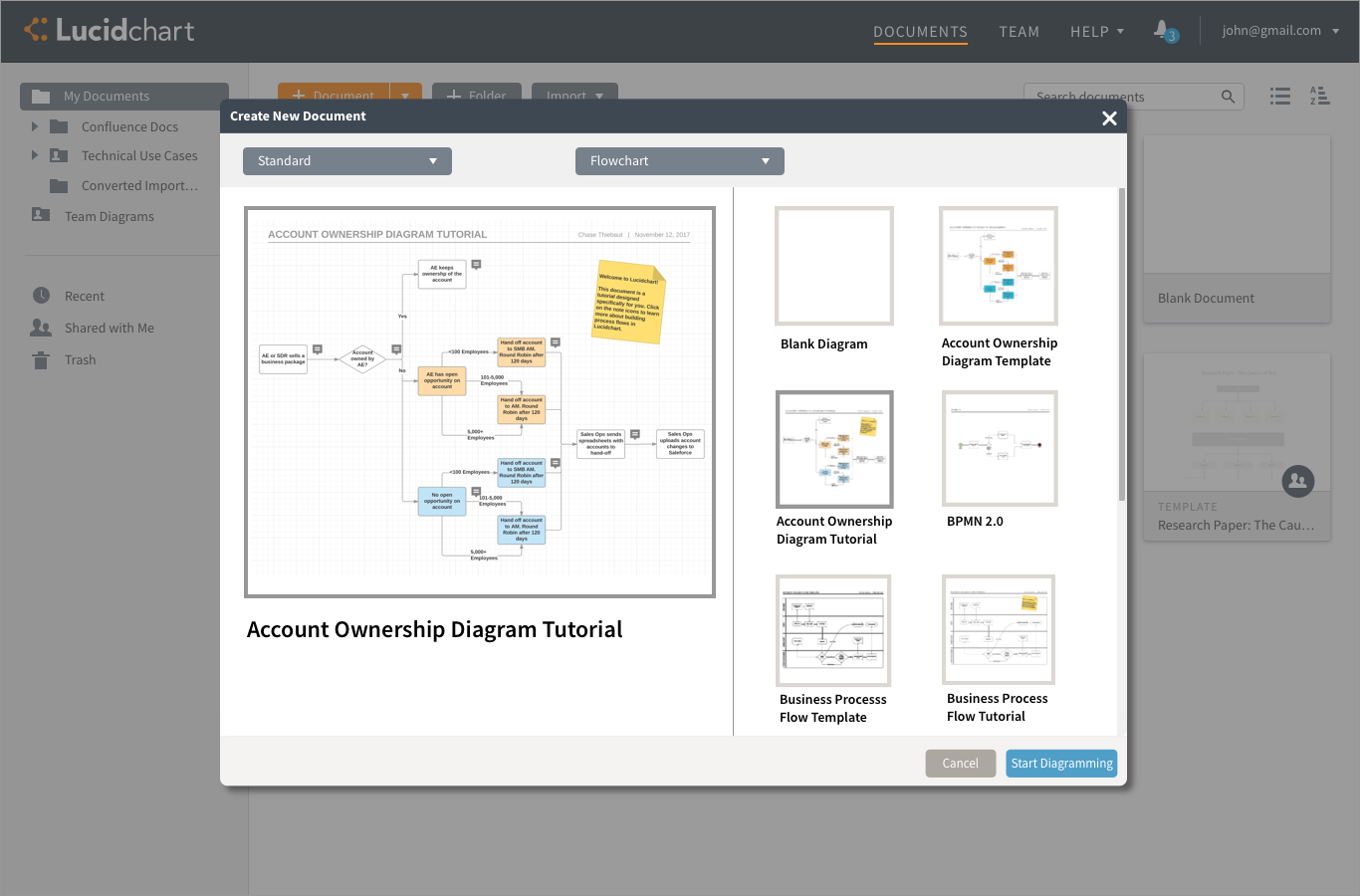
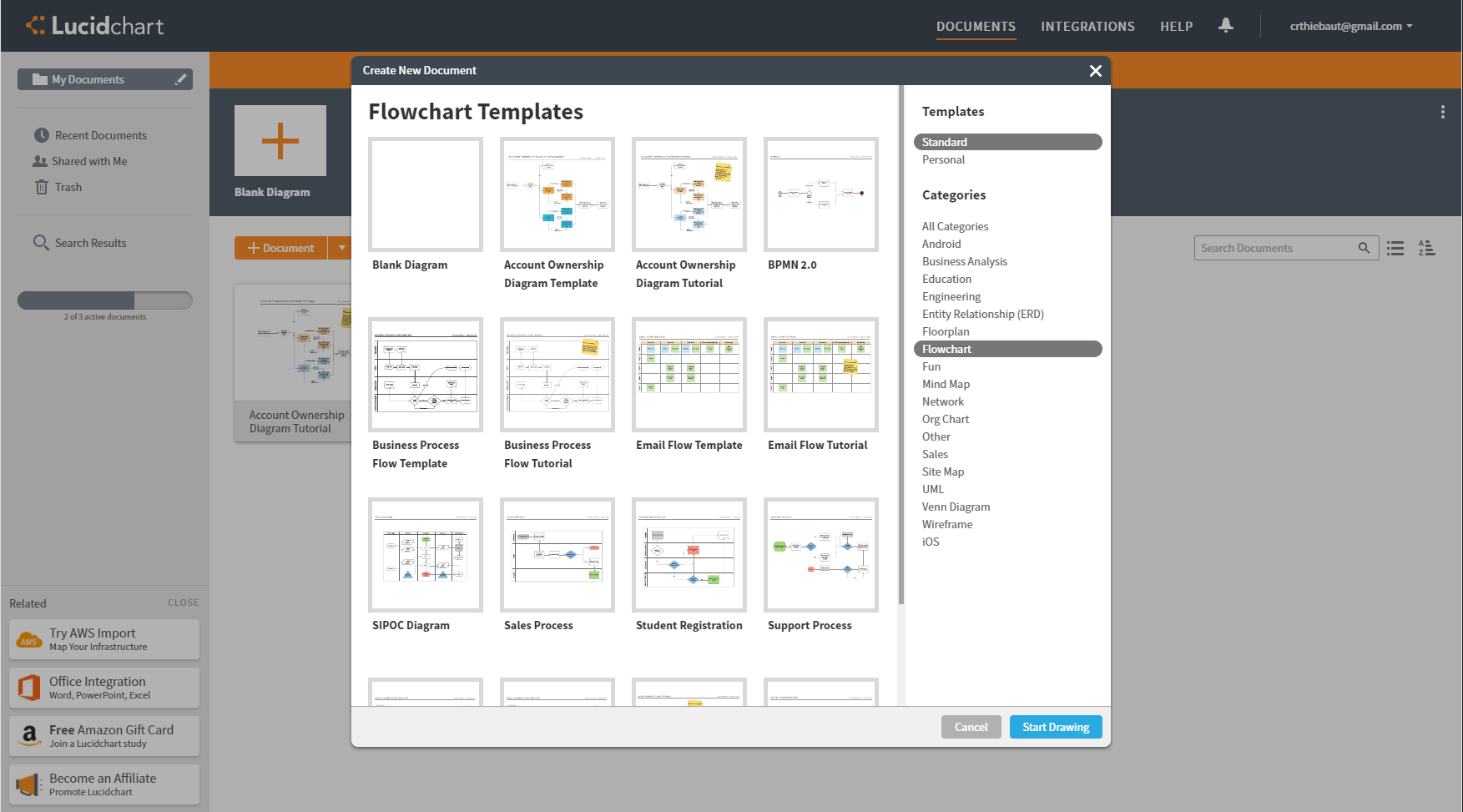
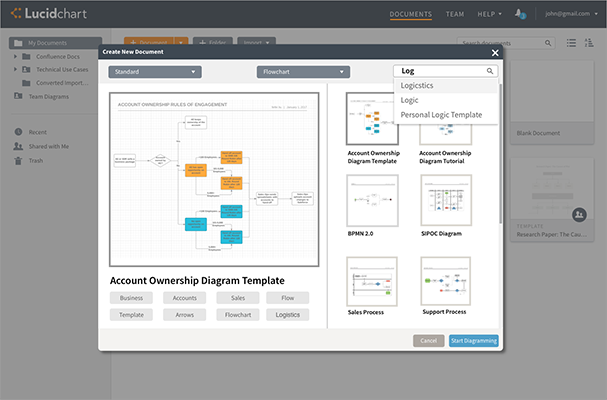
Current LucidChart Template Picker Design

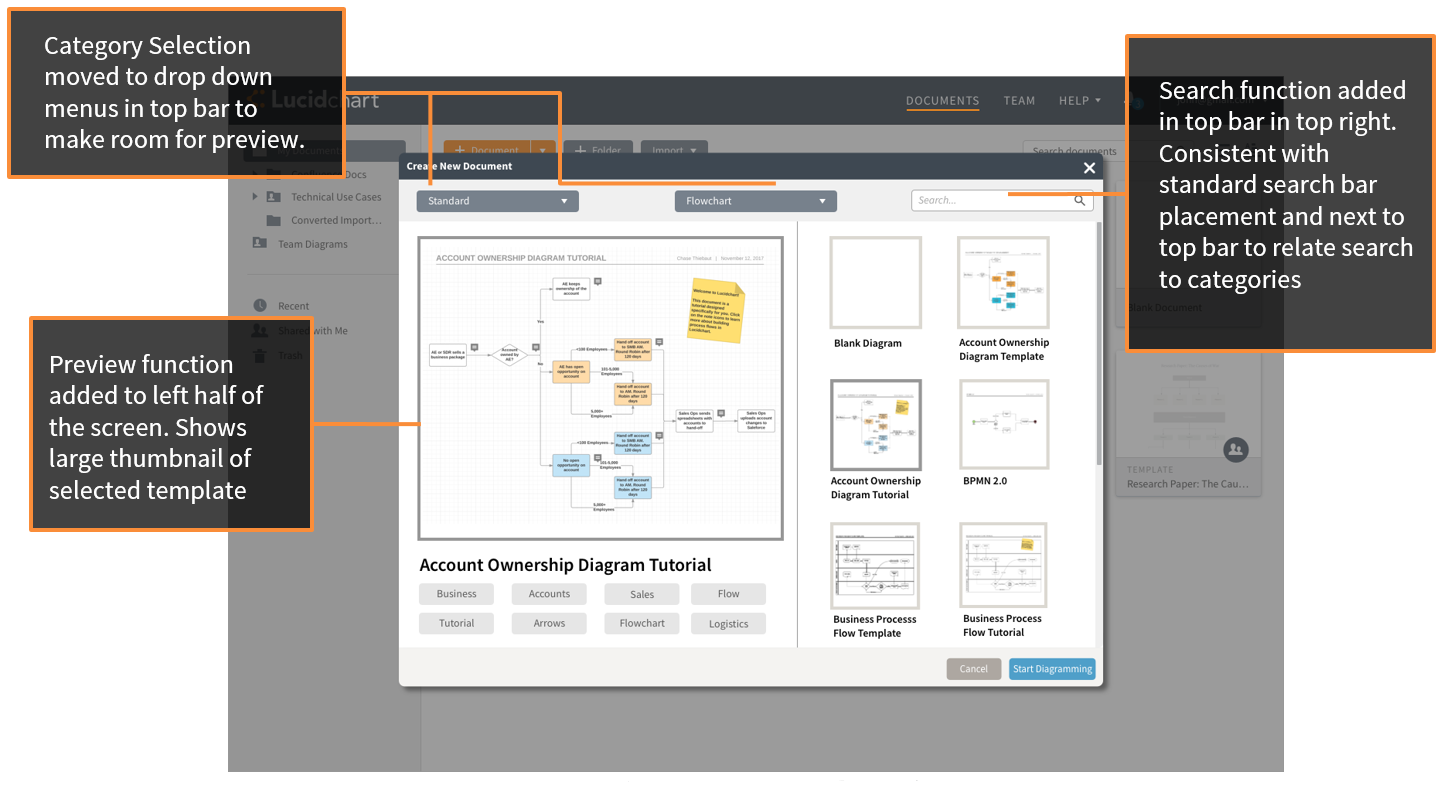
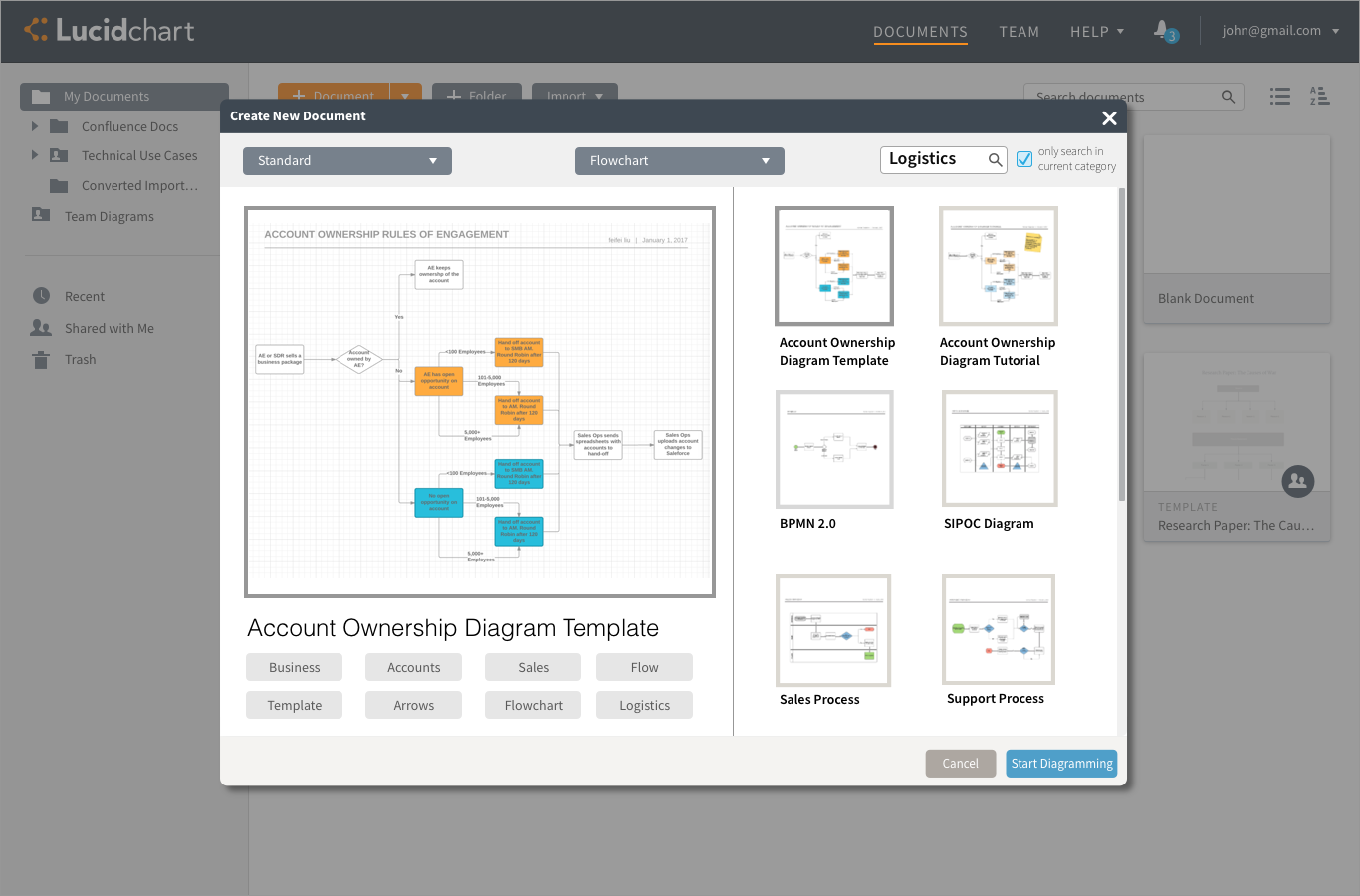
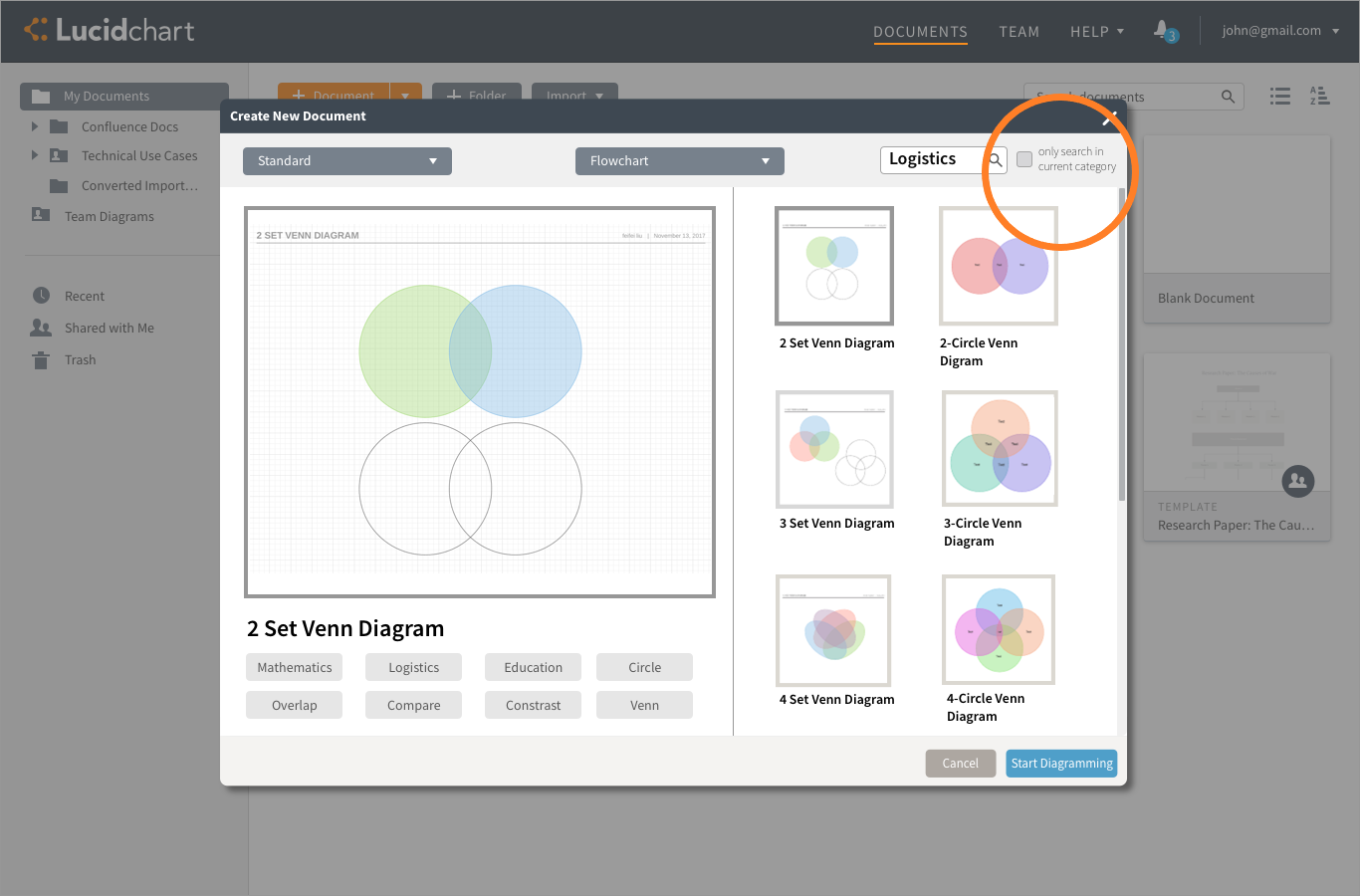
Proposed LucidChart Template Picker Redesign
LucidChart operates on a sprint based development cycle. Because of this we decided to split our solution into parts. Ideally, all portions would be implemented together but they are still useful if only one feature is able to be implemented.
Template Preview
Survey results revealed that this was one of the most requested features from users (35.8% of users said that wanted better preview images). We also believe that adding a template preview helps accomplish our goal of helping users see the value in templates that already exist in the system.
In the current template picker, users scroll through 4 columns of templates vertically. We decided it was important to keep this vertical scroll interaction to not alienate users. We also thought it was important to keep multiple columns of selectable templates on screen to speed up the scrolling and finding process for users. For these reasons, we moved the category selections to drop down menus at the top of the modal.
We placed the preview on the left side of the modal. The preview displays a screenshot of the template. The preview allows for more detail to be shown and because of this the user is able to better see what the template is meant to do.
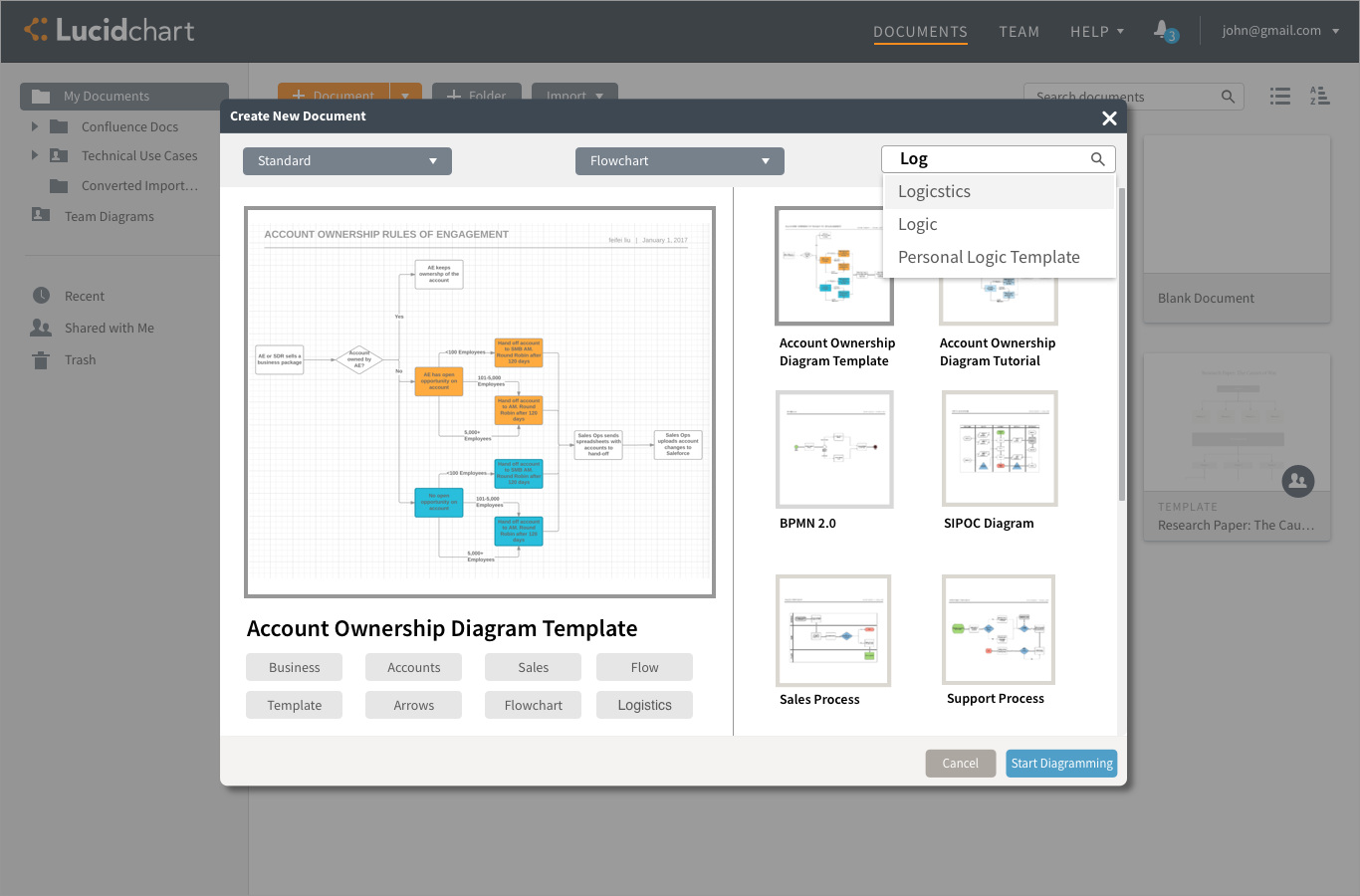
Search
40.2% of surveyed users wanted a search feature in the template picker. This was apparent enough that Lucid had already tried to implement a search feature. While we weren't able to receive much information about why this feature failed, we were told that the search primarily looked for exact matches from user input to template names.
We decided to tackle search while keeping users' desire for better categories by implementing a tag system into the search feature. This allows users to search for purposes for templates and perhaps find the templates they are looking for better. Right now, the categories in LucidChart are mutually exclusive. One example where this becomes problematic is with Venn Diagram templates. There are currently different Venn Diagram templates in the Education and Venn Diagram categories. If we tagged all of these templates with Venn Diagram, the search would be able to find all of them at the same time.
We placed the search feature in the top right of the modal window. Once the user starts typing, the users are shown tags and template names that are in the system as suggestions. The user can select these suggestions and will see the associated results. If the preview function is also implemented, the associated tags are shown under the selected template. We also find it important to have the categories in drop down menus next to the search feature in this view. We believe it makes the relation between the search function and the categories clearer. By default, the search function searches only in the selected category. As shown in the final picture, the user can unselect a checkmark next to the search feature and view results from all categories.
Considerations
We believe that these changes will help people find templates more easily in the system as well as see the value of the templates. We also think this has the capacity to increase the use of LucidChart templates as 60% of users do not use templates regularly. If users become more reliant on the LucidChart templates, this would encourage further use of the platform and keep users using LucidChart longer. The fact that our solution can be broken down into individual pieces makes it more feasible to be implemented by Lucid using sprints.
Lessons Learned
One thing I learned from this project was the value of strategic "small changes" in an application. So often in programs like this, it is easy to focus on the big designs and things that would require a lot of time and money to implement. However, so often in industry it is important to be detail oriented and focus on small parts of a system.
I also feel like I gained more skills in group data analysis. Hearing others perspective on data analysis and coming together with a cohesive vision of how to interpret and work from the data we were given was a valuable and rewarding experience.

Selected Works

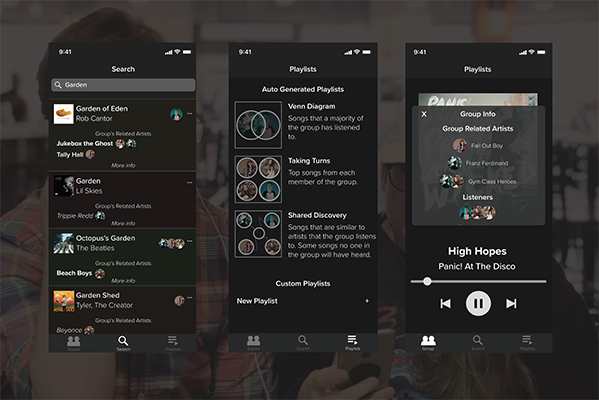
JamSquadInteraction Design Individual Project

LucidChart Template PickerCompany Sponsored UX Design Project

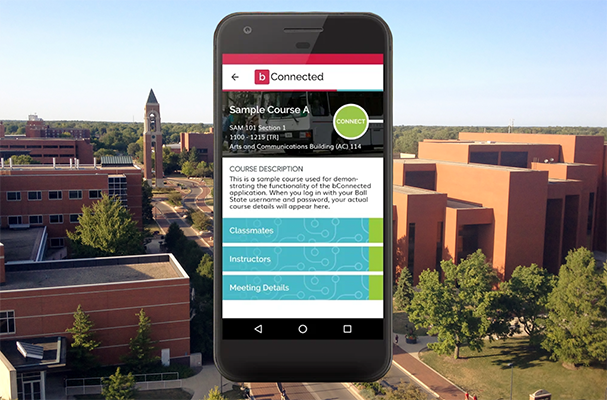
bConnected Mobile App RedesignMobile Application Redesign for Ball State IT
Copyright © Chase Thiebaut
Copyright © Chase Thiebaut
Copyright © Chase Thiebaut